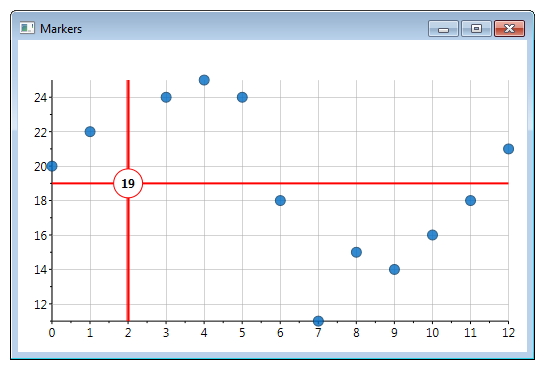
チャートによっては、自由に動かせる十字線タイプのマーカーを使用してデータポイントを強調したい場合があります。このトピックでは、線とドットのマーカーを元に、水平マーカーを追加して十字線マーカーを作成します。完成した十字線マーカー付きのチャートは、次の図のようになります。

以下の XAML でも、DataPoint は NaN に設定します。
| XAML |
コードのコピー
|
|---|---|
<!-- 十字線 --> <c1:ChartPanelObject x:Name="vline" Attach="None" Action="MouseMove" DataPoint="-1, NaN" VerticalContentAlignment="Stretch" HorizontalAlignment="Center"> <Border Background="Red" BorderBrush="Red" Padding="1" BorderThickness="1 0 0 0" /> </c1:ChartPanelObject> <c1:ChartPanelObject x:Name="hline" Attach="None" Action="MouseMove" DataPoint="NaN, -1" HorizontalContentAlignment="Stretch" VerticalAlignment="Center"> <Border Background="Red" BorderBrush="Red" Padding="1" BorderThickness="0 1 0 0" /> </c1:ChartPanelObject> <c1:ChartPanelObject x:Name="dot" Attach="None" Action="MouseMove" DataPoint="0.5,0.5" HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid DataContext="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Parent}"> <Ellipse Fill="White" Stroke="Red" StrokeThickness="1" Width="30" Height="30" /> <TextBlock x:Name="label" Text="{Binding DataPoint.Y, StringFormat=n0}" FontWeight="Bold" VerticalAlignment="Center" HorizontalAlignment="Center"/> </Grid> </c1:ChartPanelObject> |
|
関連トピック